2.0 KiB
Algorithm Explanation
-
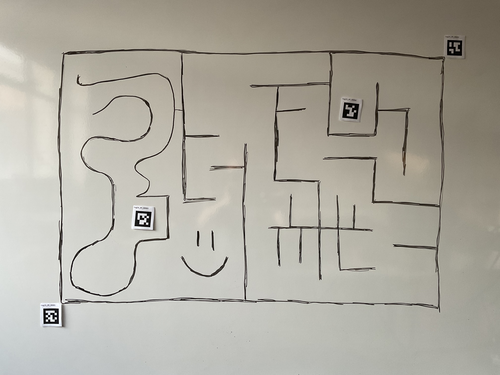
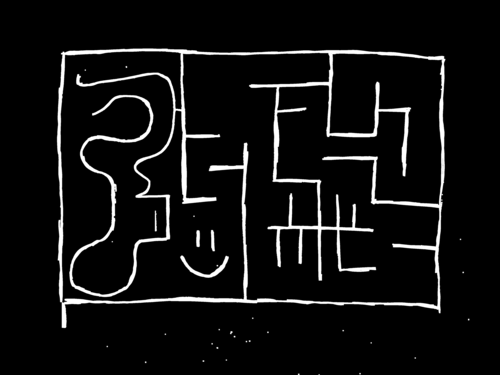
Load.
First we load the image

-
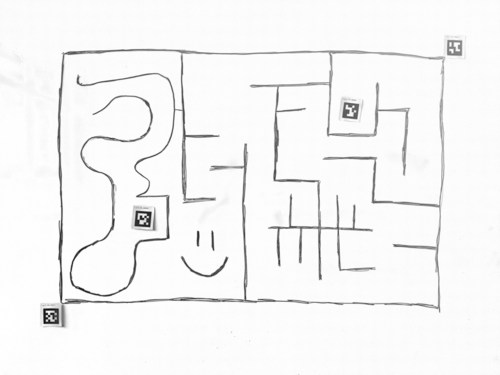
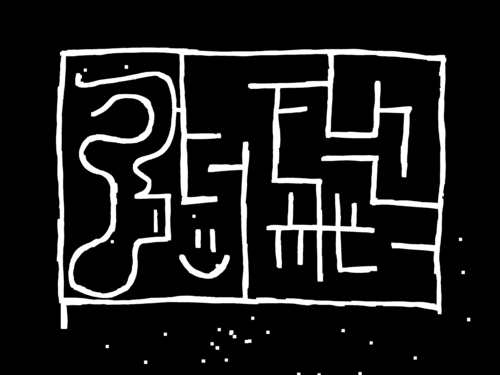
Normalization.
The we use a median blur to extract the background and then remove it from the image. Then we normalize the image.

-
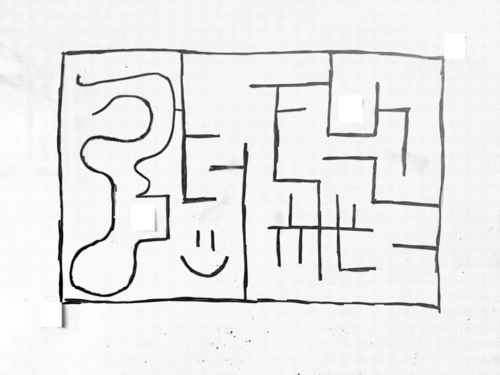
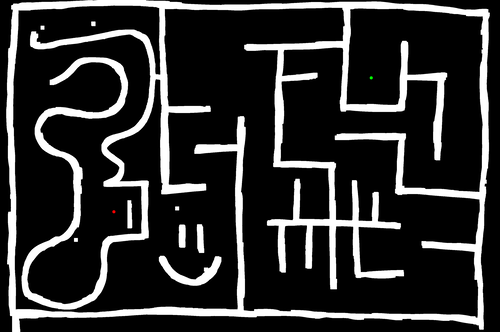
Erosion.
Then we draw some white rectangles over all the markers to hide them as they would occlude the maze. Then we erode the image to remove noise and make the maze lines thicker.

-
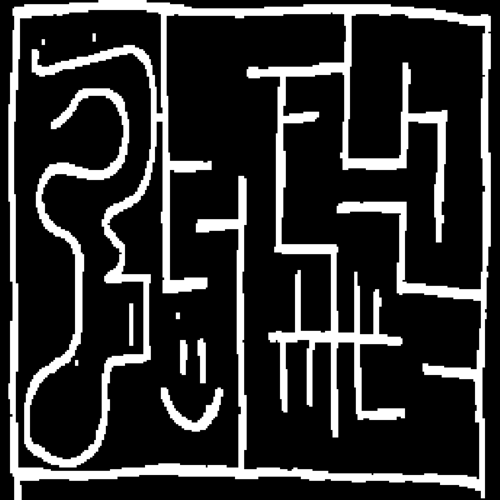
Threshold.
Now we binarize the image using a threshold (a good number I found is about ~200)

-
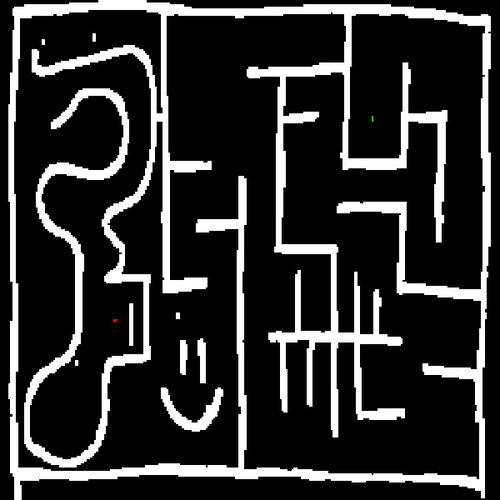
Dilate.
Then we dilate the image to make the lines even thicker.

-
Cropping.
We crop the image using markers 1 and 2 to get the maze region.

-
Maze.
We draw the maze with the start (red) and end (green) points in the new coordinates.

-
Bitmap.
We create a bitmap of the maze to use it in the A* algorithm. The bitmap is a 2D array where 0 is a free cell and 1 is a wall. We use networkx to run the A* algorithm.

-
Path.
We draw the path found by the A* algorithm on the maze bitmap.

-
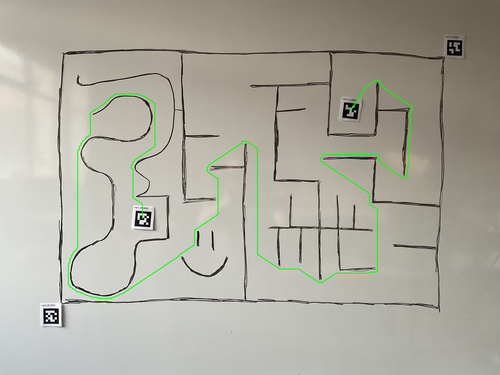
Solution.
Finally we transform the path back to the original image coordinates and draw it on the image.